
Style Tile CreationMethod
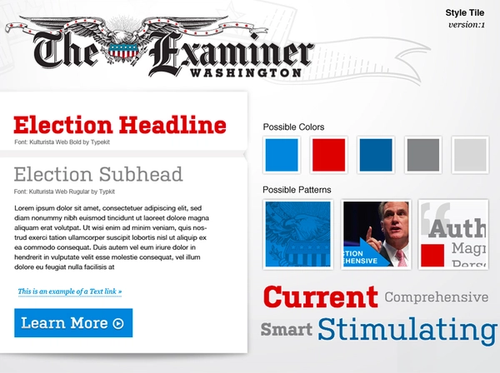
A Style tile is a design deliverable consisting of fonts, colors, and interface elements that communicates the evolution of a visual brand for the web. Style tiles help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style tiles are for when a moodboard is too vague and a comp is too literal. Style tiles establish a direct connection with actual interface elements without defining layout. They work well for clients who have established brands and need them to translate smoothly to the web. Whereas the word “mood” is often associated with brand and identity design, the word “style” was chosen to mirror “cascading stylesheets” and reinforce that style tiles are specific to Web design.
Preparation
Style Tile Creation is often more effective when it is informed by these complementary methods.

Contextual Interviewing
Observation of users performing tasks in their own environment

Persona Creation
Development of research-informed representations of target user goals, behaviors, and pain points

A-B Testing
Evaluate two variants of a design find out which of them is more effective

Stakeholder Interviewing
Understanding the perspective and influence of those invested in a project's success

Card Sorting
Card sorting is a method used to help design or evaluate the information architecture of a site

Journey Mapping
Explore and communicate a user’s experience with a service or product over time
Steps
- Listen. It seems simple, but it is so easy to come out of the gate telling your client what you think they need. Your clients hold an invaluable amount of information. Hold a kickoff meeting and ask questions.
- Interpret what you hear. Aggregate adjectives from the answer process, identify themes and sort similarities.
- Define a Visual Language. This is the actual process of composing the style tile. Determine themes from the aggregated adjectives and begin to match them up with styles. The Style Tiles give the client a point of reference to determine if you both are on the same page.
- Iterate. Making changes in style out of the context of layout takes less time and allows you to work faster. Presenting multiple tiles gives you information to work with that can influence the evolution of a tile.
Outcomes
Style Tile Creation typically produces insight and solutions focused on these areas:
Color Palette
A set of rules and guidelines for the coordinated use of color.